ワークショップ初心者がOOUIのワークショップをオンラインで開催してみた

目次
はじめに
サービスデザイン課でフロントエンドエンジニア兼プロジェクトマネージャーをしている花井です。
今回の記事は、これまでワークショップを開催したことのない初心者の私が、どのようにワークショップを実施したのかの体験記です。
ワークショップの題材には、オブジェクト指向UI(以降、OOUI)を取り上げており、そちらの説明も交えながら解説していきます。
ただ、今回の記事ではワークショップ(OOUIについて)の内容についてはあまり触れず、ワークショップを開催するにあたっての学びをメインで紹介していきます。
動機
そもそも、なぜワークショップをやろうと思ったのか、そしてなぜ題材として「OOUI」を選んだのかについてです。
開催のきっかけ
アジアクエストでは、コアバリューに「ベンチャースピリット」を掲げておりチャレンジ精神旺盛な人が多いです。
中でも技術力向上については熱心に取り組んでいる人も多く、輪読会を開催したり資格取得のために情報交換をするなど日々自己研鑽に励んでいます。
しかし、UI/UXの分野に関してはこれまであまり活発に話をする場がありませんでした。
個人で勉強したり、Slackのtimesチャンネル(各個人の発信用のチャンネル)で情報を提供する程度に留まっていました。
せっかくUI/UXに興味を持っている人がいるのに、知識の共有やナレッジの蓄積がされていないのはもったいないと思ったのが開催のきっかけです。
OOUIを選んだ理由
次に題材に「OOUI」を選んだ理由についてですが、先にOOUIについても簡単に説明します。
OOUIとは
OOUIとは、Object Oriented User Interfaceの略語で、オブジェクト指向UIと訳されます。
ここでいうオブジェクトは「モノ」や「コト」全般のことであり、オブジェクト指向UIとはオブジェクトを起点に設計されたUIです。
オブジェクトを起点と言われると難しいことのように思われるかもしれませんが、行動の対象(オブジェクト)を先に選択するということです。
例えば、私たちがネットショッピングをするとします。
その際にまず欲しい商品を選択後、購入方法などを選択し(「商品を購入する」というタスクを選択し)購入をします。
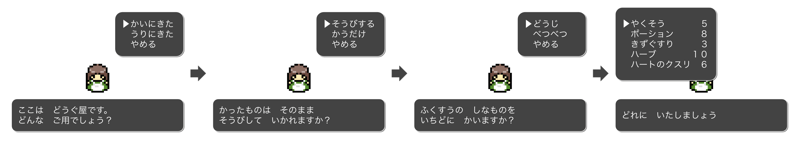
いきなり商品を購入するのか、商品のレビューを閲覧するのか、商品をお気に入りに登録するのか、といったタスクを選択してから商品を選択することはほとんどありません。
これは現実の買い物でも同様で、まずは購入したい商品を選びその後にレジへ行って代金を払います。
オブジェクト指向UIでは、そういった現実での行動モデルをWeb上でも再現しています。
オブジェクト指向UIの対になる考え方として、タスク指向UIというものがあります。
タスクとは「操作」のことで、操作を起点にし、操作対象のオブジェクトを選択するようなUIです。
例えば、先程の「商品を購入する」というタスクを選んでから購入対象を選択するという方法はタスク指向といえます。
多くの場合、OOUIの方がユーザーにとって使いやすいUIです。

※極端な例ですが、商品を見てから行動を選べるほうが親切です。
OOUIについてより詳しく知りたい方は、下記の本を読むのがおすすめです。
何を隠そう、今回のワークショップはこちらの本を内容をベースに実施しております。
オブジェクト指向UIデザイン─使いやすいソフトウェアの原理-
なぜOOUIだったのか
先の説明でも分かる通り、OOUIはUI設計のベースとなるような考え方であり、自身が関わるプロジェクトに広く取り入れやすい考え方です。
「共有したことが明日から実際に自分のプロジェクトに利用できる。」
これはワークショップの成果としては非常に大きいと感じ、UI/UXの分野の中でOOUIを題材にしようと決めました。
準備
続いて、どのようにワークショップを作っていったのかを説明します。
自分自身ワークショップを開催した経験が全くなかったため、以前参加したワークショップで感じた良い点を参考に設計していきました。
当初の予定では、開催形式はワークショップではなく、OOUIについてまとめた資料をただ共有するだけでした。
もちろん、それでも喜んでくれる人はいたと思いますし、効果はあったと思います。
ただ、それでは広く薄く浸透するだけになってしまうため、どうせなら実際に触れてもらって価値を実感してもらおうと考えました。
そして、価値を実感してくれた人がその良さを周りに広め、組織に広まっていく方が浸透していくプロセスとしては良いと考えました。
そこで、実践形式で学ぶことができるワークショップ形式で開催しようと決めました。
ワークショップで特に意識したポイント
開催形式が決まり、実際に準備に取り掛かりました。
今回ワークショップで特に意識したポイントを4つ紹介します。
- 対話型にする
- なるべくわかりやすく
- なぜを聞く
- プレ実施
1. 対話型にする
アジアクエストでは現在ほとんどの人がリモートワークをしております。
そのため必然的にワークショップもオンラインで行うことになりました。
ビデオ通話の難点の1つに、話している人が制限されるということがあります。
そのため、どうしてもコミュニケーションが一方通行になりがちです。
これはオンラインでのワークショップでも同様の問題が発生します。
参加している人の集中力を維持するためにも、なるべく参加者に発言してもらう機会を設けました。

※この様なスライドに口頭で答えてもらい参加者側から発言がしやすい雰囲気を作りました。
※ちなみにワークショップでは「モード = 何かが制限されている状態」と説明してます。
2. なるべくわかりやすく
OOUIについて一度のワークショップで理解してもらうにはどうしても時間が足りません。
そのため、特に重要な要素を抽出し、更にワークショップを3回に分けることで、1回のワークショップで扱う内容を少なくしました。
それぞれの回で主題にしたのは下記です。
- 1回目:「オブジェクト指向とタスク指向」
- 2回目:「レイアウトパターン」
- 3回目:「モーダルとモードレス」
各回はそれぞれ独立した内容にしつつも、2回目以降は、初めに前回のおさらいを双方向で実施し参加者が参加しやすくなるようにしました。
3. なぜを聞く
ワークショップでは、実際に作業してもらう時間と同じくらいの時間をかけて、作成したものについて参加者に説明をしてもらうようにしました。
自分がOOUIをどのように理解しているのかを言語化してもらうことで、より理解度を上げてもらいたかったのと、他の人の考えを聞くことで、OOUIに関する解釈を広げてもらいたかったためです。
そのため、作業を途中で止めてしまうこともありましたが、それでも十分すぎるくらい皆さん形にしてくれました。
タイムスケジュール
- 座学:30分
- ワークショップ:15分
- 発表&フィードバック:15分
4. プレ実施
実際のワークショップを行う前にOOUIに興味がある人たちにお願いしてプレ実施をしました。
本番と同様の流れを一通り行い、わかりにくかったところや時間配分についてフィードバックをしてもらいました。
特にスライドの構成については、説明の順番や1スライドにおける内容の分量などの多くの観点で指摘をもらいました。
中でも、前提となる説明が抜けているという指摘については、自分ひとりで作っていただけでは気づけなかった部分でした。
もし今後ワークショップを開催される方はプレ実施や資料のレビューをしてもらうことをお勧めします。
参加してもらうために
上記の様な準備をしても、参加してくれる人がいなければ意味がありません。
特に悩んだのが下記の2点です。
- 告知方法
- 告知範囲
告知方法
参加者の募集には社内のSlackを利用しました。
しかし、これまでもさまざまなイベントの募集がSlackで行われていたため、情報として埋もれてしまうことが懸念でした。
そのため、告知用の画像を用意し他の募集と違うということをアピールしました。(他のイベントの募集はほとんどの場合テキストのみでした)
また、内容がデザインに関することだったので、画像を使って募集をかけることは期待感を持ってもらうという意味でも有効だと考えました。
さらに、画像のコンセプトは「焚き火」にしました。
焚き火を囲んでいる画像を利用することで、ワークショップが堅苦しいものではなく、参加者が思い思いのことを話せる空間にしたいという意味を込めました。
これは私が考える焚き火のイメージであり、そのコンセプトを告知の段階で視覚的に伝えることができました。

※ワークショップのスライドの表紙にも焚き火の画像を利用しています。
※UI/UX LABというのはワークショップのタイトルです。
告知範囲
アジアクエストは2023/4現在で300名ほどの会社ですので、全社向けに告知すればおそらく人数としてはそこそこ集まるだろうと考えていました。
しかしワークショップ形式で、参加者と双方向のコミュニケーションを充実させるための参加人数としては6〜10人程度がベストと考えました。
それに加えてワークショップ初心者の私にとっては、面識があまりない人達といきなりやるのはハードルが高いとも感じました。
以上のことを踏まえ、告知の範囲を絞り私が所属するデジタルエンジニアリング部(50名程度)のみとしました。
他のワークショップでは告知人数に対して1〜2割ほどの参加者が集まっていたため、5〜10名程度の参加者を見込むことができたためです。
また所属部署ということもあり私が面識のある方がほとんどだったことも上記の告知範囲にした理由の1つです。
結果として、各回とも想定参加人数であった7名程度の人に参加してもらえました。
ワークショップは開始前の告知や終わった後にアンケートを取るなど、実施前後にも参加者とのやりとりを想定していたので、自分に近い人たちとやれたのは初回としてはやりやすかったです。
私と同じくワークショップを初めて行う方は、まず面識のある方々に向けてワークショップを開催することをお勧めします。
やってみての感想
良かったこと
全3回それぞれ1時間のワークショップでしたが、参加してくれた人の多くが「参加して良かった」「説明が分かりやすかった」などのポジティブなフィードバックをくれました。
そして、実際に案件にも取り入れてくれた方もいて、効果を実感してくれたことはすごく嬉しかったです。
私自身としても、準備から実施、終了後のFBまで経験できたことは自信になりました。
UI/UXを推進していくという中で、ワークショップのUXという観点で考えられたことも良かったです。
苦労したことや改善点
オンラインでも成果が出るような仕組みは考えていましたが、やはりコミュニケーションが一方通行的になることは多かったです。
これはワークショップだけに言えることではありませんが、温度感が伝わりにくいという点についてはオンラインでのワークショップはかなり辛かったです。
とはいえ、miroやGoogle Slidesなどのツールを使うことによって、そういったデメリットは多少緩和できました。また、オンラインの方が参加するハードルは低いと思います。
そのためオンラインのデメリットをある程度は許容した上で開催をしていくしか無いかなと考えています。
さいごに
OOUIの考え方は非常に論理的で理解しやすいものです。
しかし、頭で理解するだけで終わらず、ワークショップ形式にして参加者それぞれが考えて作ってみることで効果を実感してもらえたのは良かったです。
また、自身が主催となって行うワークショップは初めてでしたが、どのようにしたらワークショップが価値のあるものになるのか、ワークショップとして参加しやすい様にするにはどうすれば良いのかなど、これまで考えてこなかったことを考えるきっかけになりました。
社内イベントなどを開催する場合は「まずはやってみる」ことが重要です。
その際はタスク指向にならないように、「何をやる」というオブジェクト指向でやってみることをお勧めします。
アジアクエストでは、勉強会やワークショップ、LT会など社員同士で学び合える取り組みをしているので、興味がある方はぜひカジュアル面談で話を聞きに来てみてください。
アジアクエスト株式会社では一緒に働いていただける方を募集しています。
興味のある方は以下のURLを御覧ください。