ユーザビリティ分析のはじめかた - ヒューリスティック分析について -

目次
はじめに
サービスデザイン課でフロントエンドエンジニア兼プロジェクトマネージャーをしている花井です。
アジアクエストでは、サイトやサービスを作成・改善する際にユーザビリティ(使いやすさ)についても意識しており、より使いやすいサービスになるように日々努めています。
ユーザービリティを検討するための事前調査として、まずはサイトのユーザビリティを分析するところから始まります。
今回は、サイトのユーザビリティを分析する手法の1つであるヒューリスティック分析の紹介と、弊社での分析例を紹介します。
想定読者
- サイトのユーザビリティを改善したい方
- ユーザビリティを意識したサイト制作をしたい方
ユーザビリティの重要性
スマートフォンの普及により、日々の生活の中でWebサイトやアプリを触らない日はありません。
ニュースサイトであったり動画サイトであったり様々なサイトやアプリがある中で、ユーザビリティは競合のサービスとの優位性を持つという意味でも非常に重要です。
しかし、提供する側としては、
- 何をもって使いやすいと言えるのか?
- 誰にとって使いやすければいいのか?
といったことは非常に難しく、これらの疑問はサイトの特性や利用されるシーンにより柔軟に検討していかなければなりません。 そして、検討する際にはまずはサイトを分析することが大切です。
ヒューリスティック分析について
ユーザビリティを向上させるための分析手法の1つとしてヒューリスティック分析があります。
ヒューリスティック分析とは、heuristics(発見的、経験則)という言葉が示すとおり、専門的な知識を有した複数のメンバーがサイトのユーザービリティを定性的に分析する手法です。
分析結果は実施者の主観に依存するため、定量的な分析手法(アクセス解析など)と補完し合いながら実施するのが理想的です。とはいえ他のユーザビリティの分析手法に比べて、短期間・低コストで実施できるのでユーザビリティ向上のための第一歩として取り組んでみることをお勧めします。
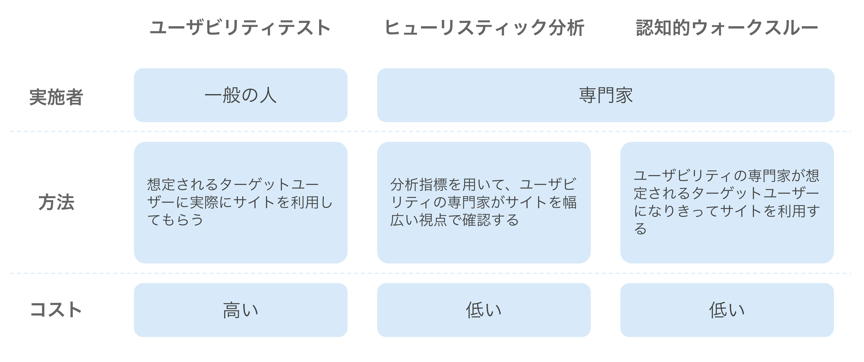
以降はヒューリスティック分析について紹介をしていきますが、他の代表的な分析手法も簡単に紹介しておきます。
それぞれの特徴を活かしながら分析手法として活用していくと良いです。

ヒューリスティック分析のはじめかた
ヒューリスティック分析をする際は、分析指標を策定する必要があります。(実際には指標の策定の前に分析する目的の策定のフェーズがありますが、今回は割愛します)
策定する際は、サイトの特性や利用されるシーン、想定されるユーザーなどを元に必要な項目を設定していきます。
今回は分析指標の例を紹介し、ユーザビリティを分析する際の観点を説明します。
策定された指標は必ずしもすべてが網羅されていなければならないということではなく、分析結果を元にどのように改善をしていくのかの材料として活用していくと良いです。
分析指標の例(ECサイト想定)
| 観点(大) | 観点(小) | 確認項目(例) |
|---|---|---|
| 使いやすさ(操作性、効率性、機能性) | 画面設計 | モバイルフレンドリーな画面になっているか |
| 導線設計 | グローバルメニューが表示されているか | |
| 情報設計 | コンテンツが適切にゾーニングされているか | |
| 機能設計 | 表示されるまでの時間は適切か | |
| 操作の省略 | フォームなどで入力の手間が省かれているか | |
| カスタマイズ | 前回の設定内容を反映しているか | |
| ナビゲーション | サイトにおける現在の位置が把握できるか | |
| デザイン | タップしやすいか | |
| レスポンス | 有無 | リンクをタップしたことがわかるか |
| 時間 | 処理の完了までの時間は適切か | |
| 利便性 | 制御しやすい | ユーザーが意図しない動きをしないか |
| リスク回避 | 誤タップが発生しないようになっているか | |
| エラー表示 | 適切なエラーが表示されるか | |
| 回復 | エラーが起きた際に次のアクションが明示されているか | |
| 迷わない(直感性) | 理解しやすい | 業界用語などのわかりにくい表現が使用されていないか |
| 学習コストが低い | 操作のイメージができるか(メンタルモデルから逸脱してないか) | |
| 記憶に頼らない | 操作に必要な情報が表示されているか | |
| 不安を感じない | 操作した後にどういった状態になるかがイメージできるか | |
| シンプルさ(可読性) | 量 | 不要な情報やコンテンツが表示されないか |
| 表現 | 冗長な表現になっていないか | |
| 重複 | 不要な重複がないか | |
| 信頼性 | 安心感がある | 運営会社情報が整備されているか |
| エラーが発生しない | 連続してタップしてもエラーにならないか | |
| ヘルプについて | ヘルプが存在しているか | |
| 視認性 | サイズ | 文字サイズが適切であるか |
| 色味 | 背景とコンテンツのカラーコントラストが標準以上であるか | |
| 一貫性 | 文言 | 表現が統一されているか |
| デザイン | 同じ要素のものが同じデザインで表現されているか | |
| 有用性 | 機能の充足 | 検索機能があるか |
| 情報の充足 | ユーザーが目的を達成するための情報があるか | |
| 価値があるか | 購入によるメリット/デメリットがある場合明示されているか | |
| 快適さ | 利用して楽しいか | また利用したいと思うか |
分析をする際の観点について
上記で分析指標の例として挙げている観点についてそれぞれ説明していきます。
前提として、上記の指標に関してはヤコブ・ニールセンのユーザビリティにおける10の原則を参考に独自で改良して策定しています。
参考:10 Usability Heuristics for User Interface Design
使いやすさ(操作性、効率性、機能性)
ユーザーがサイトを使う上での使いやすさに関する観点です。
サイトの各種要素が適切な順番で表示されているか、サイトを回遊できる様になっているのかなどを確認します。
レスポンス
ユーザーが何かしらのアクションをした場合のレスポンスに関する観点です。
「ドハティのしきい値」に代表されるように、ユーザーは自身のアクションに対して応答が遅いとサイトに関してネガティブな印象を持ちます。
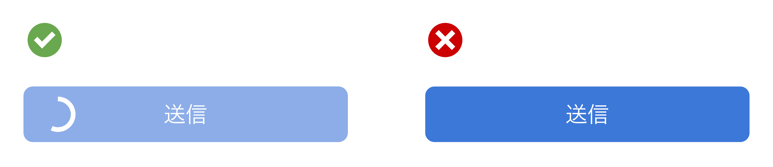
もし、システムとしてどうしても応答に時間がかかってしまう場合などは、アニメーションやプログレスバーなどを利用して、ユーザーへのフィードバックを工夫してみましょう。
ボタンをクリックしたタイミングで、ローディングアニメーションやボタンの非活性(disabled)の対応をすることで、ユーザーはクリックできたと認識しやすくなります。

利便性
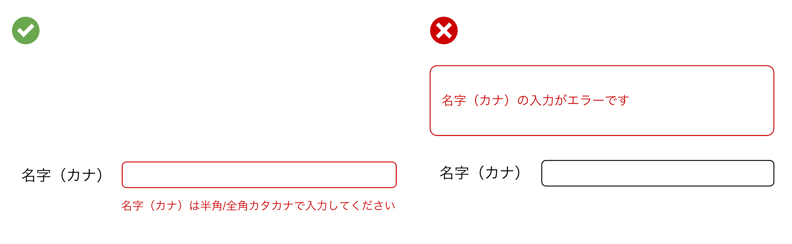
ユーザーが操作を間違わない、間違っても修正が容易であるかなどを見る観点です。
人は慣れた操作であってもミスをしてしまいます。
ミスがあってもシステム側で補完できないか、そもそもミスが発生しづらいデザインにできないかなどを検討すると良いです。
エラーメッセージはなるべく実際にエラーが発生している箇所に近い位置に表示する、メッセージを見たユーザーが次に何をすればよいのかを明確にするなどが有効です。

迷わない(直感性)
ユーザーが操作に迷わないか、理解しやすい表現になっているかなどを見る観点です。
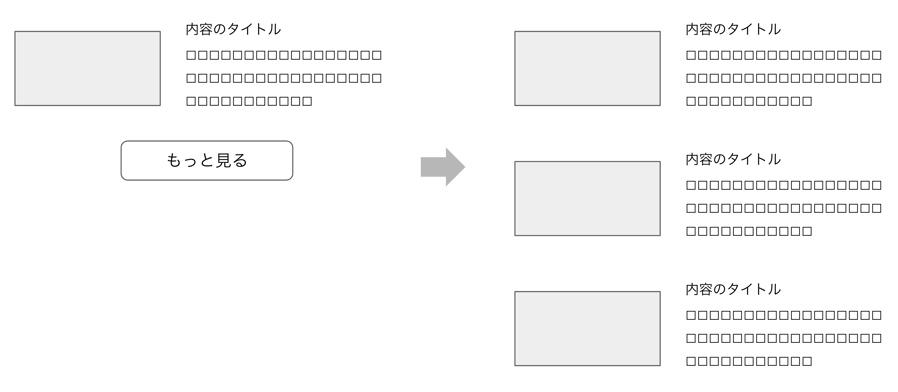
私達は初めて訪れるサイトであっても、角丸の枠に「もっと見る」と書いてあれば、それがタップ可能でありタップした場合にどういった状態になるかを無意識で判断できます。
これはその人のメンタルモデルがこれまでの自身の経験から形成されているからなのですが、こういった人が持つ共通のメンタルモデルを上手に利用することでユーザーが直感的にサイトの使い方を理解する助けになってくれます。

情報のシンプルさ(可読性)
ユーザーにとって不要な情報などが表示されていないかを見る観点です。
必要な情報に注目してもらうためには不要な情報を見せず、整理された状態にしておくことが重要です。
信頼性
ユーザーにこのサイトやサービスを使っても大丈夫だと信頼してもらえるかを見る観点です。
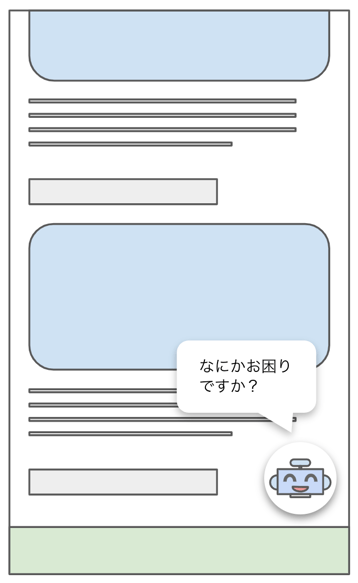
これは様々な要素を複合して判断するものですが、お問い合わせがしやすい状態であるなどユーザーの不安を取り除くためのコンテンツが存在しているかが重要です。
最近はお問い合わせのページを用意するだけでなく、チャットボットを利用しているサービスも増えています。

視認性
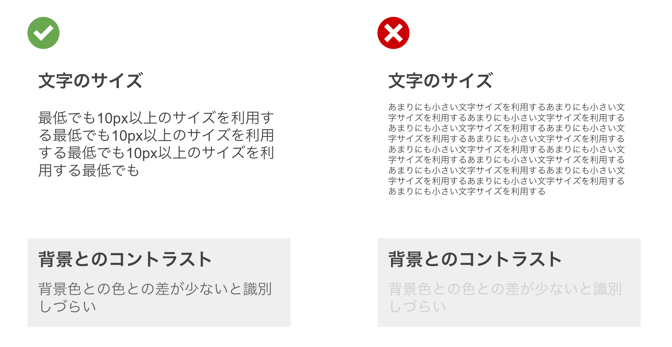
ユーザーがサイトを閲覧するにあたって、要素を視認しやすいかを見る観点です。
文字が小さすぎたり、また大きすぎたりしていないか、 コントラスト比が十分でなく文字や要素を識別しにくくなっていないかなどを確認します。

一貫性
サイトの要素が一定の規則のもとに作成されているのかを見る観点です。
ページ毎で表現の仕方が変わっていたり、ボタンのデザインがコロコロと変わっていたりするとユーザーはそのたびに学習コストがかかってしまいます。
また、見た目が美しいものを使いやすいと感じてしまう「美的ユーザビリティ効果」というものもあるため、各要素は基本的には規則的である方が好ましいです。
デザインやライティングのガイドラインを用意することで一貫性を担保できます。
有用性
サイトがユーザーにとって意味のあるものとなっているのかを見る観点です。
ユーザーは何かしらの達成したい目的があってサイトを訪れていることがほとんどです。
サイトを訪れた目的が達成できない、もしくは達成しにくい状況であるとユーザーは再びサイトを訪れたいと思わなくなります。
快適さ
こちらに関しては少し異質で、ユーザーがサイトを利用して楽しいと感じるかを見る観点です。
例えば、お気に入りに追加する際にハートがアニメーションするなど、付加価値を与えるような状態になっているのかを確認します。

分析をもとに改善を行う上での注意点
上記のような分析指標で分析した後は、分析結果をもとに改善へとつなげていくのですが、その際の注意点も紹介します。
再学習のリスク
リピーターにとっては慣れ親しんでいるデザインを大きく変更されると、サイトのデザインを再学習しなければなりません。
ABテストを実施したり、旧バージョンに切り替えられるようにすることで、そういったリスクを減らすことができます。
また、改善の前に定量的・定性的な調査をすることで、施策によるユーザーへの影響をある程度想定できます。
まずは「こうしたらユーザーはより使いやすくなるのではないか」と仮定し、それをどのようにサイトに適用させると良いかを考えるとはじめやすいです。
他の観点との競合
上記の分析指標にはアクセシビリティやSEOなどの観点はあまり考慮に入れていません。
サイトには技術的な観点やアクセシビリティ、SEOの観点など、単純にユーザビリティだけを考えて改善を実施出来ないこともあります。
その際は、このユーザビリティの改善がどのような効果を持つのかをチームメンバーや関係者に説明し、優先度を付けて実施していくことをお勧めします。
まとめ
サイトのユーザビリティ分析の手法としてヒューリスティック分析を紹介しました。
漠然とサイトを良くしたいと思ってもどこから手をつけて良いのか分からないことは多く、改善をしようと思ってもその改善がユーザーにとってプラスになるのかを判断するのは難しいです。
とはいえ、改善を少しずつ行えるのもユーザビリティ改善の特徴ですので、上記で紹介した観点のなかで取り入れられそうなものや特に改善したいポイントなどを見つけて、まずは小さく改善していくことをお勧めします。
見た目の部分は少しの変更でユーザビリティに大きく影響する場合もあるので、今回の記事がみなさんにとってユーザビリティを考える際のきっかけになれば幸いです。
また、ユーザビリティを考える際に以下の本を参考にさせていただきました。ユーザービリティに興味を持たれた方はぜひ一度読んでみることをお勧めします。
アジアクエスト株式会社では一緒に働いていただける方を募集しています。
興味のある方は以下のURLを御覧ください。