データベースとは何か、実際に構築してみた!DynamoDB編

目次
本記事の内容
本記事は、24卒のインターン生(Cloud未経験)がそもそもデータベースとは何かをまとめた記事です。
今回は、実際にAmazon RDSとAmazon DynamoDBを構築して、
その違いをまとめたいと思います!
AWS完全初心者でも、なるべく分かりやすいようにまとめましたので是非ご覧ください!
データベースとは?
データベースは大量のデータを格納し、管理するシステムのことです。
データを蓄積するだけではなく、集めたデータを抽出、編集、共有しやすく整理したもののことを指します。
身近な例としてはオンラインショッピングサイトが挙げられます。
商品の詳細、在庫情報、顧客情報など膨大なデータがデータベースに保存されており、
それらの情報をいつでも取り出せるようにできます。
Amazon Web Serviceが提供するデータベースサービスは様々ですが、今回は非リレーショナルデータベース(NoSQL)であるDynamoDBとリレーショナルデータベース(RDB)であるRDSを構築しながら違いを解説していきたいと思います。
DynamoDBとRDSの違い
DynamoDBは水平スケーリング(インスタンスの数を増やしてスケーリングすること)ができます。
また、DynamoDBはデータの変更が完了していない状態でも古いデータを参照できます。
そのため一時的には古い情報を閲覧することがあります(結果整合性)。
こちらは、大量のデータ更新、読み込みに向いていて、厳密な処理には向いていません。
一方で、RDSは主に、垂直スケーリング(インスタンスそのものの性能を変更してスケーリングすること)です。
RDSでは、現在見ているデータが常に最新です。
言い換えると、変更中のデータが完了するまで他の人は古いデータを閲覧できません(強整合性)。
したがって、空席予約など厳密な確定処理をすることに向いていますが、
大量のデータの更新、読み込みには向いていません。
つまり用途に応じて使い分けることができます。
水平スケーリング

垂直スケーリング

DynamoDB構築
RDS、DynamoDBの違いを理解したところでまずはDynamoDBを構築したいと思います!
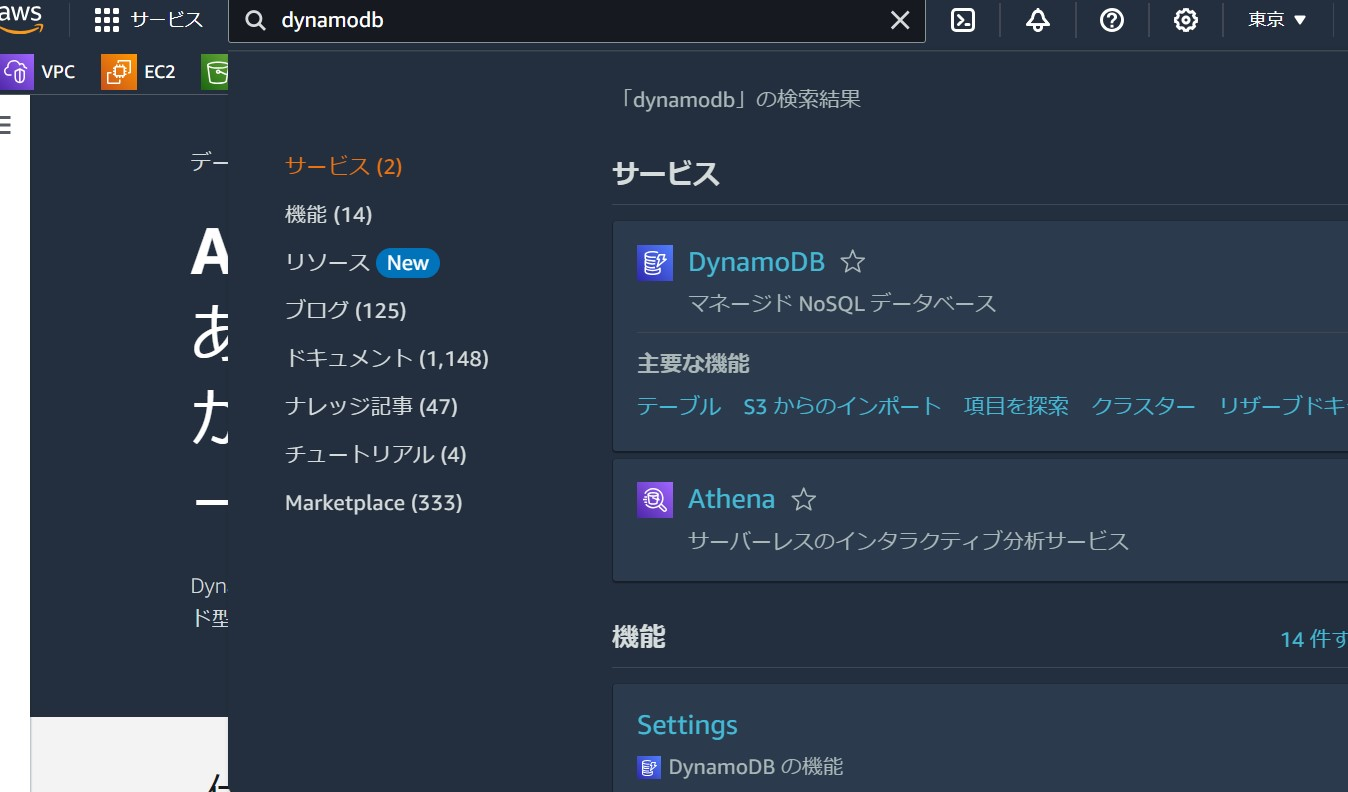
マネージメントコンソールからDynamoDBと検索し、選択します。

左側のメニューからテーブルを選択し、テーブルの作成を行います。

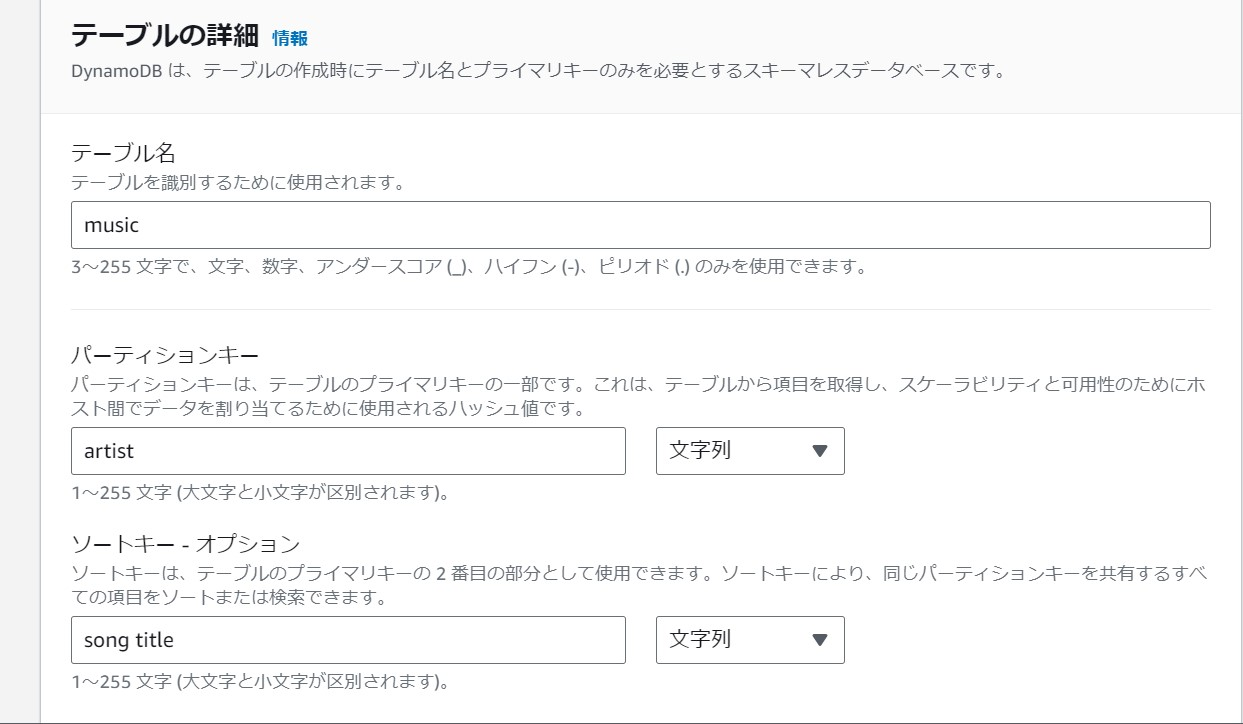
今回はmusicテーブルを作成します。
テーブル名は「music」、パーティションキーは「artist」、
ソートキーは「song title」とします。

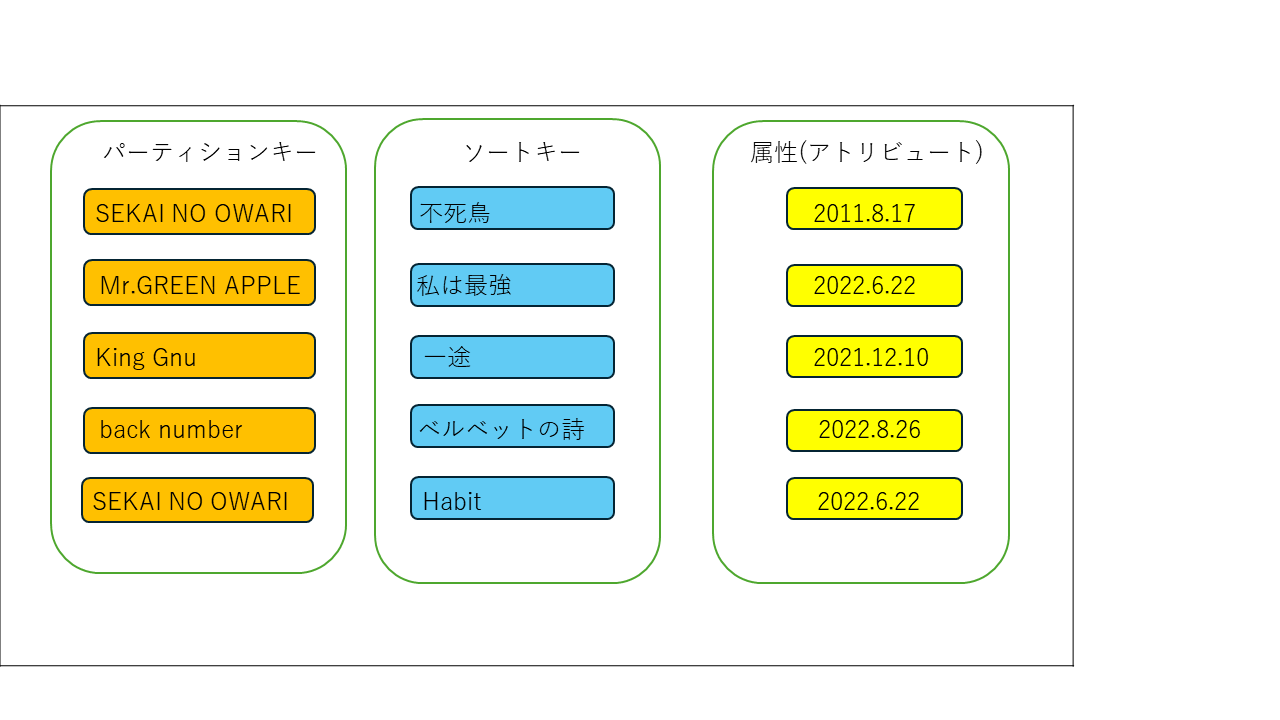
キーについて
パーティションキーとは、データを参照、更新する際に対象のアイテムを指定するために必要なキーです。
ソートキーは、範囲の指定や並び替えを行う際に必要なキーです。
属性は対象の性質や設定を示す付加情報です。
今回はミュージックテーブルを作成するため、
イメージとして下記の図のようになります。
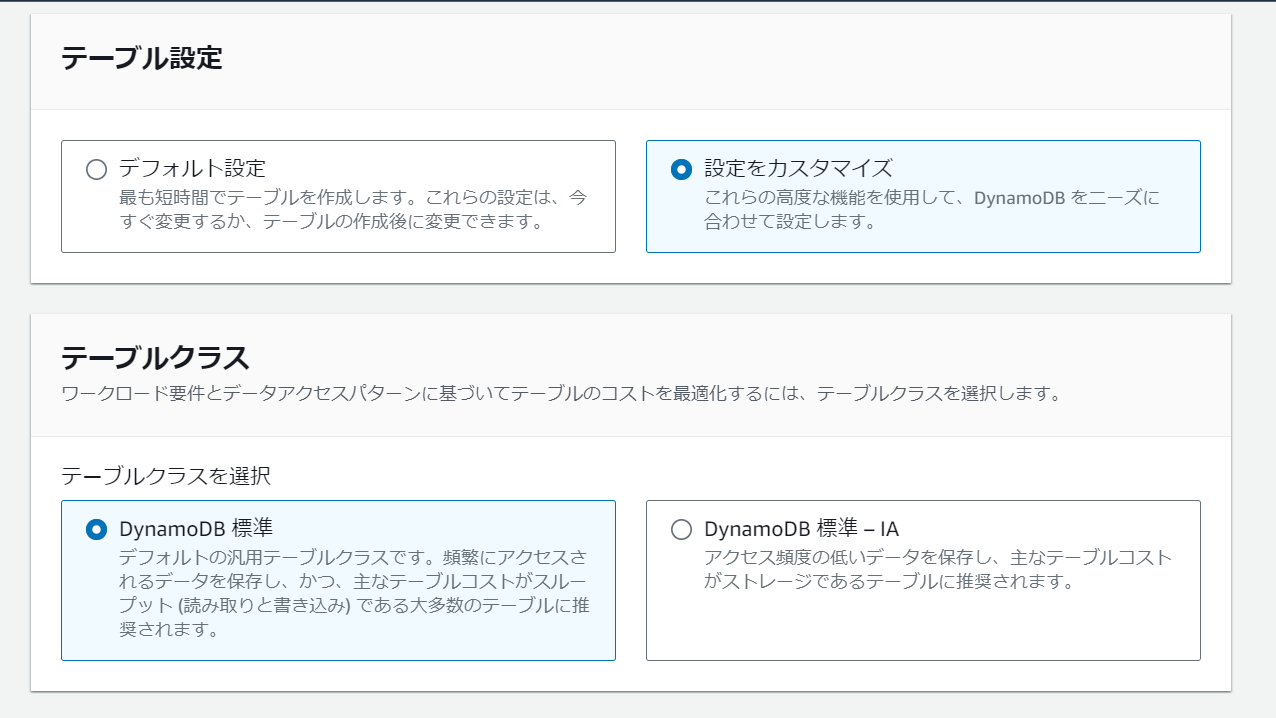
テーブルの詳細を決めた後は設定を決めます。
今回はカスタマイズを選択します。この設定は作成後でも変更可能です。
テーブルクラスは標準を使用します。

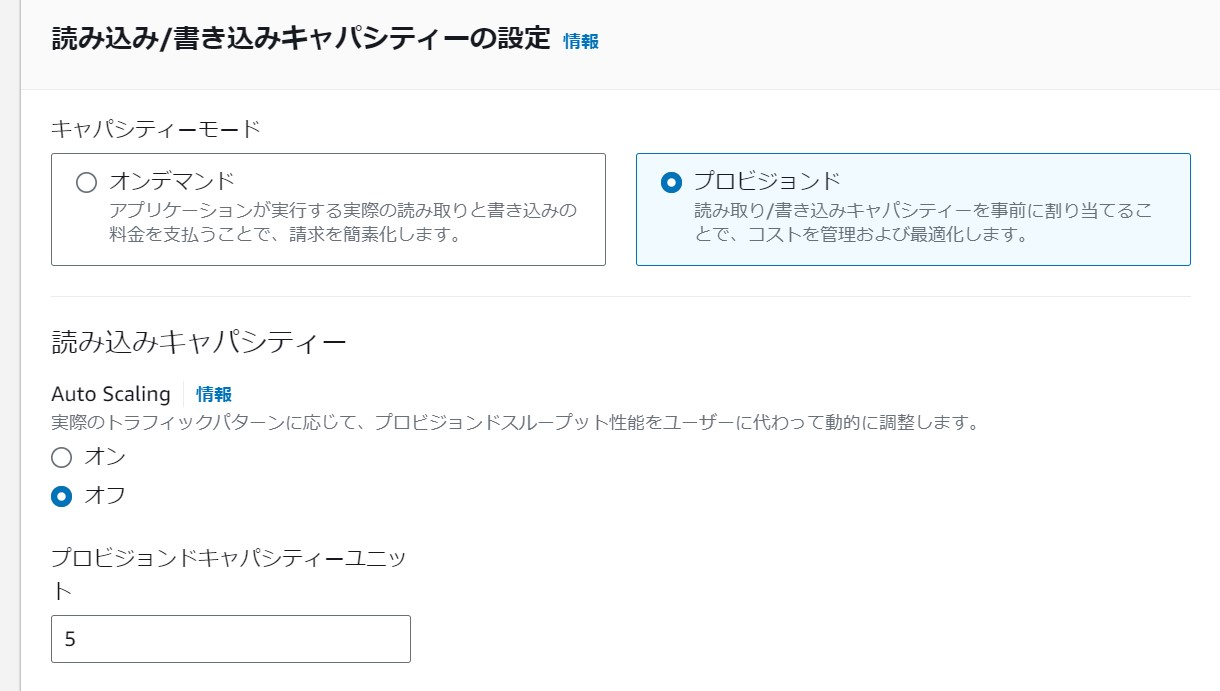
キャパシティモードはプロビジョンドを選択します。
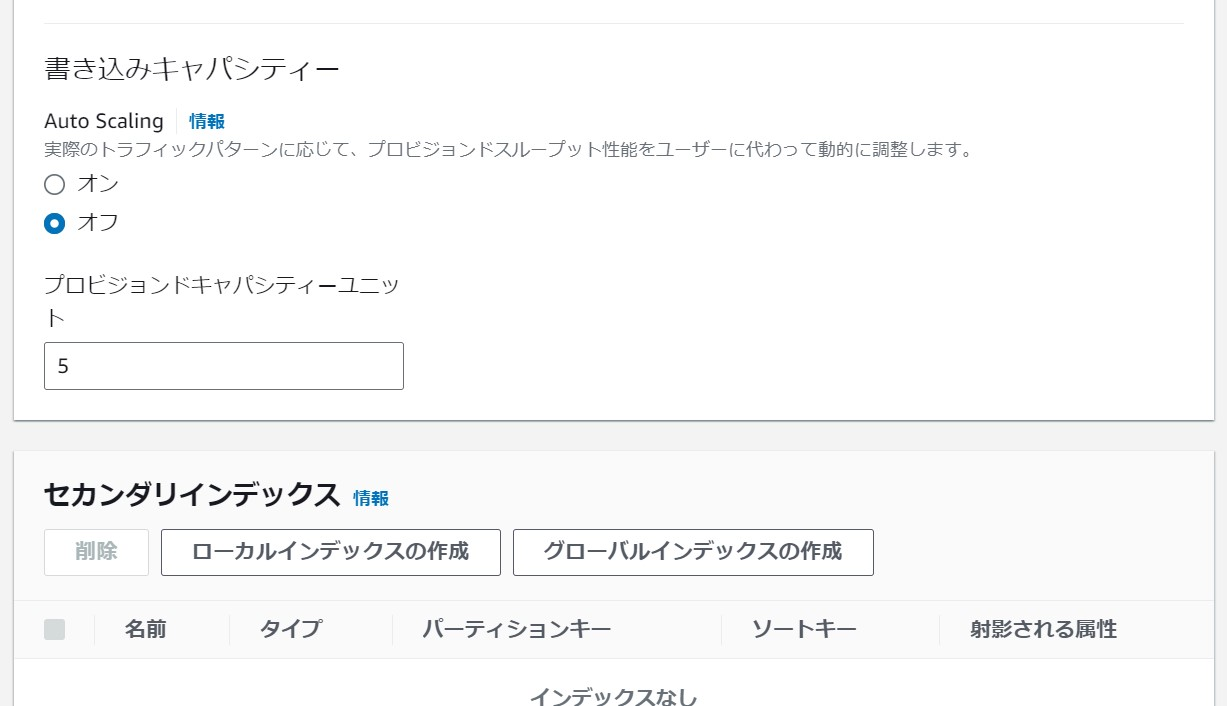
今回は読み込みキャパシティ、書き込みキャパシティのAuto Scalingはオフにし、キャパシティユニットはデフォルトの5にします。


キャパシティについて
・キャパシティモード
キャパシティモードには、プロビジョンドキャパシティモードとオンデマンドキャパシティモードがあります。
プロビジョンドキャパシティモードとはキャパシティを事前に割り当ててその分の料金を支払うモードで、
オンデマンドキャパシティモードとは、
テーブルに対して実際に発生したリクエスト数で料金が決定します。
キャパシティモードは24時間に1回変更可能なので、
サービス開始時点、負荷が予測できない場合にはオンデマンドで様子を見て、その後プロビジョンドに切り替えることが可能です。
・キャパシティユニット
1秒間にどれだけデータを読み込み・書き込みできるかを表します。
キャパシティユニットが5の場合、1秒間に5KBのデータを書き込み・読み込むことができます。
・セカンダリインデックス
設定したパーティションキーとソートキーの組み合わせとは別のパーティションキーとソートキーを設定する仕組みのことです。
セカンダリインデックスには、グローバルセカンダリインデックス(GSI)とローカルセカンダリインデックス(LSI)があります。
今回はパーティションキーをアーティスト、ソートキーを曲名に設定しましたが、ジャンルごとに選択したい場合パーティションキーを跨いでGSIを作成することができます。
一方でパーティションキーをそのままにして、ソートキーのみを新たに設定できる仕組みがLSIです。
例えば、アーティストの特定の年月日以降に発売した楽曲一覧を検索したい場合に新たに設定が可能です。
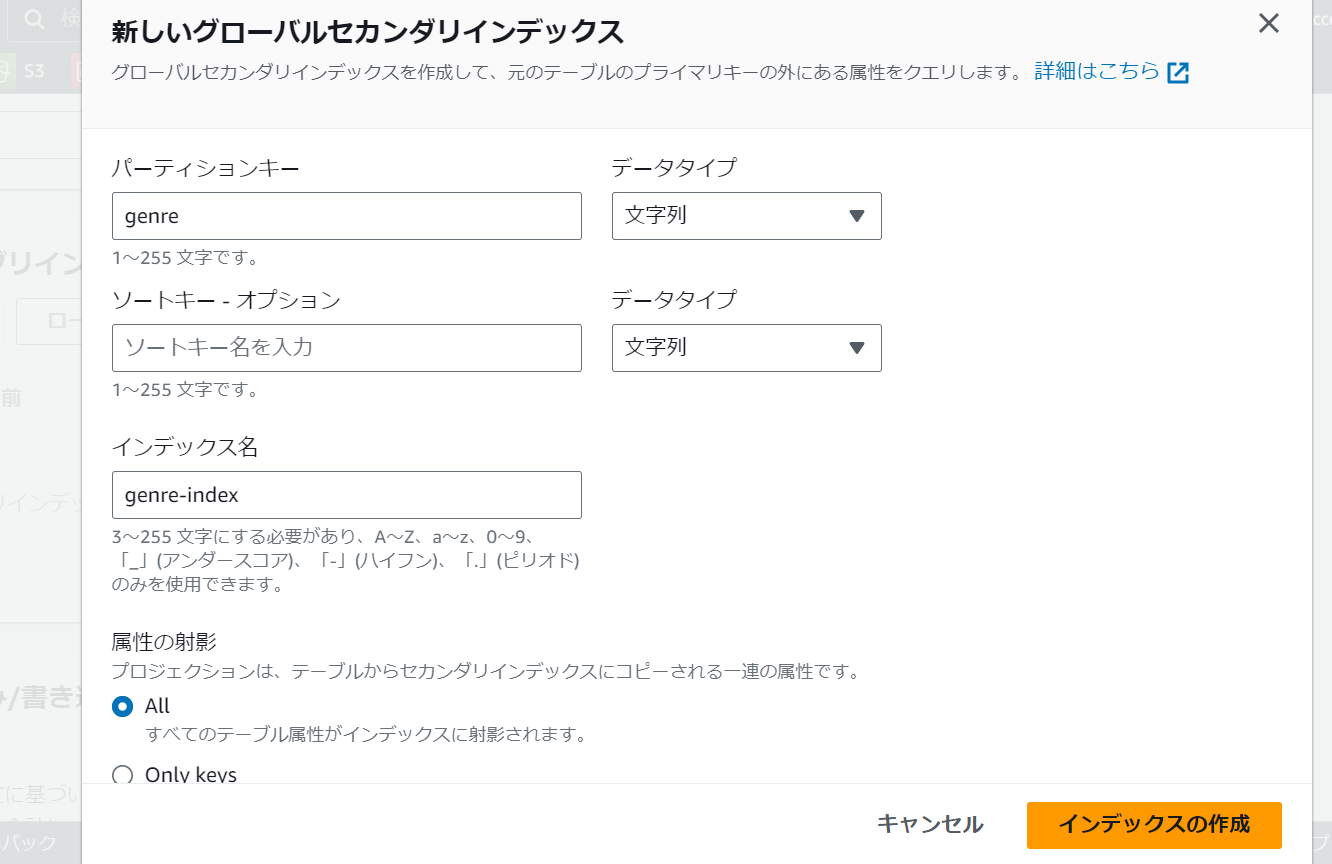
試しにGSIのパーティションキーを「genre」としてインデックスを作成します。

あとはデフォルトのままでテーブルを作成します。
テーブルが作成できたので、EC2インスタンスと接続します。
今回はEC2インスタンスやその他の事前準備は割愛し、接続方法だけを確認します。
事前準備に関してはこちらが参考になるかと思います。
【初心者向け】 Amason EC2インスタンスを立ち上げてみよう
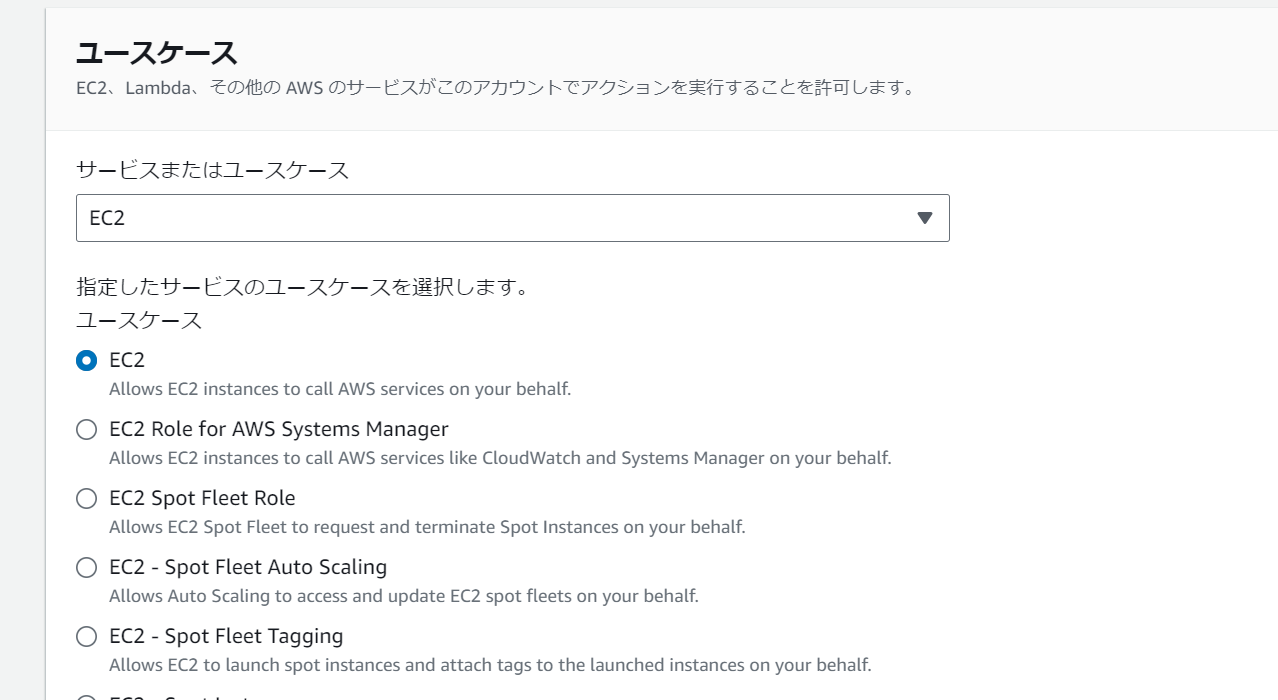
IAMロールを作成します。 ユースケースはEC2です。

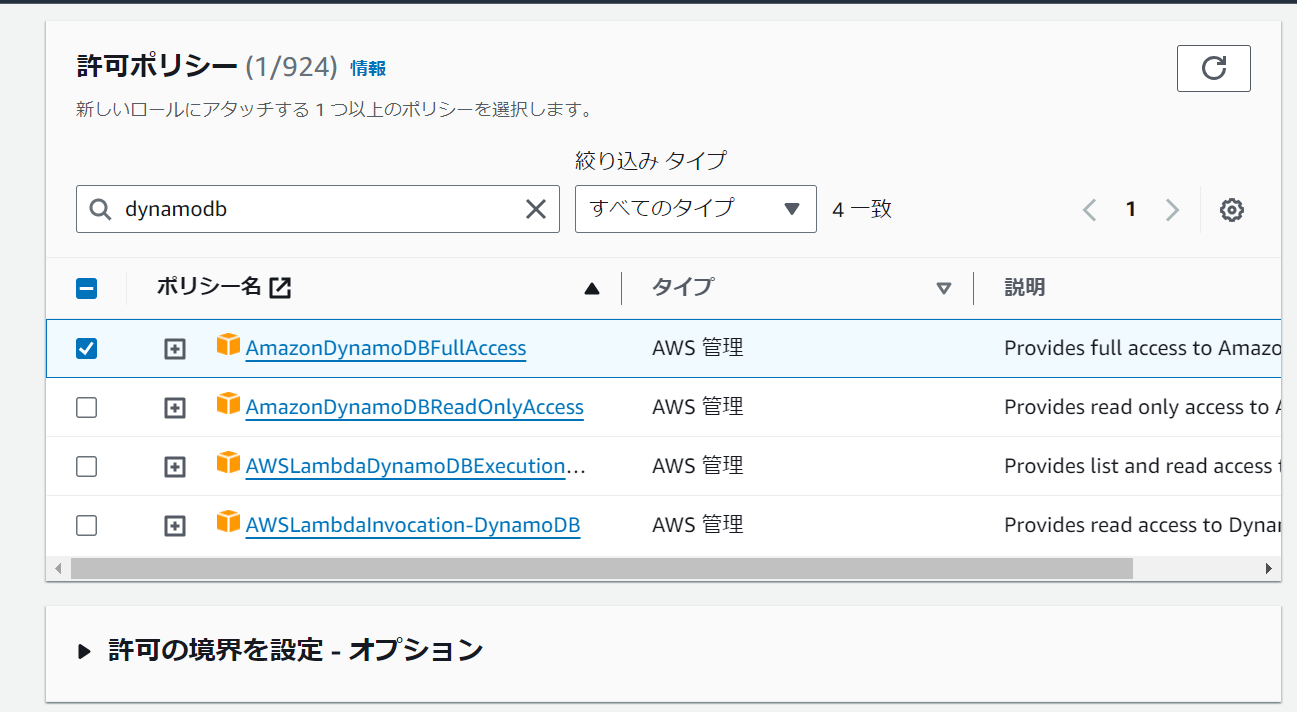
最後にDynamoDBへの接続を許可するために「Amazon DynamoDB Full Access」という許可ポリシーを追加します。

接続確認をするために、EC2インスタンスからセッションマネージャーに接続し、確認するためのコマンドを打ちます。aws dynamodb describe-table --table-name <テーブル名>

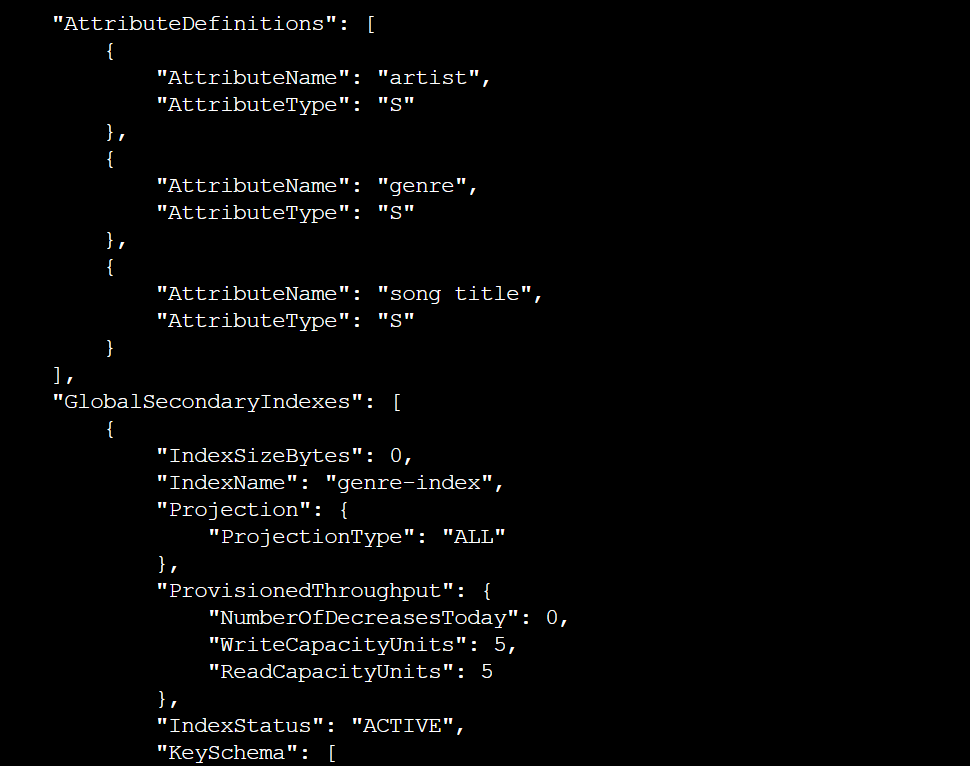
コマンドを実行すると先ほど作成したテーブルの詳細が出てきます。
下記の画像のようになれば接続は完了です!

以上でDynamoDBの構築、接続は終了です!
次回のRDS編ではRDSを構築し、そのまとめを書きたいと思います。
アジアクエスト株式会社では一緒に働いていただける方を募集しています。
興味のある方は以下のURLを御覧ください。